Il est parfois utile de proposer à l’internaute un bouton qui va lui permettre de retourner à la page précédente sans utiliser le bouton retour de son navigateur ou la navigation interne du site. Dans un soucis d’ergonomie on a souvent se type de bouton en haut ou en bas d’une page article.
Par exemple sur Joomla (depuis la version 1.5) le bouton de « retour à la page précédente » a été enlevé, ce qui est dommage car il pouvait être très pratique.
Pour créer un bouton de retour on va utiliser la fonction javascript « window.history.go(-1) »
Voilà le code à insérer :
[pastacode lang= »markup » message= » » highlight= » » provider= »manual »]
<a href="javascript:window.history.go(-1)">[ Retour ]</a>
[/pastacode]
Pour aller plus loin
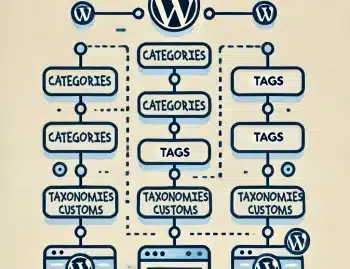
WordPress et les Taxonomies Personnalisées comment les utiliser ?
Vous êtes-vous déjà demandé comment organiser efficacement vos contenus sous WordPress ? Découvrez les taxonomies personnalisées ! Qu'est-ce que c'est ? Les taxonomies personnalisées sont des catégories supplémentaires que vous pouvez créer pour classer...
Mon site joomla qui ne passe pas la validation « Mobile Friendly » ?
À l’heure actuelle, un site internet qui n’est pas « Responsive Design » ou « Mobile Friendly » a des risques de se voir déclassé dans les résultats de recherche Google......